This tutorial is for everyone who has already created a Facebook Fan Page. If have not created one, try making one. A Fan Box or Like Box allows your Blog visitors to like your Facebook fan page, without leaving your blog. It can also display faces of the “likers” on your blog. To add the fan box to blogger, follow these steps:
1. Find out your Facebook Fan Page URL. To do that, just visit your Facebook Fan Page, and copy the url in the address bar.

In my case it is http://www.facebook.com/bloggerplugins (The url which you see in the address bar when you visit your fan page.) .Copy this url from your address bar
.
.
2. Visit This page http://developers.facebook.com/docs/reference/plugins/like-box
You have already copied the Facebook fan page url. Paste this into the Facebook Page URL field

Select the choices appropriately and you can see a live preview of the Like/Fan box.
3.Once you are satisfied with the looks of the Like Box, Click on the “Get Code” button
4. Copy the xfbml code which gets generated.

5. Now login to your Blogger account and go to Design > Page Elements
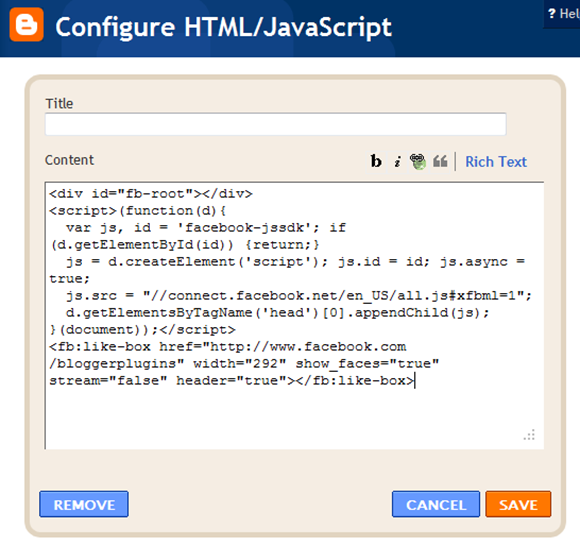
Click Add a Gadget Link and Add an HTML/JavaScript Gadget

6.Paste the generated code as the Gadget’s Content

and Save the Gadget.
7.Next you have to add the fb namespace to your template tag.Your template should have the specification for the fb tag that you have used. The following namespace declaration will take care of that. To declare the namespace, Go to Design/Template > Edit HTML and find
<html
and change it to
<html xmlns:fb="https://www.facebook.com/2008/fbml"
The following screenshot will help you out.
 This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
This is necessary for all FBML widgets using the fb tag. So if you have already added the namespace while adding some other FB plugin, then you can skip this.
8.Save the Template and you should see the Fan/Like Box on your blog’s sidebar.
Another variation
If you need a simpler Like button, without any extra decorations, then visithttp://developers.facebook.com/docs/reference/plugins/like . In the code generator, paste your Facebook Fan Page’s url as the URL to Like and follow steps 3 to 5. Now you will get a simpler Like Button with count.

maybe do you know why? because before that all worked perfectly
http://www.facebook.com/pages/create.php
And don't forget for look my fan page ;) :D
http://www.facebook.com/pages/Prodigy-of-Head/122292581115426
Thanks for the guidance.
Can anyone tells me about how to add facebook widget to the blog
http://infofaisalabad.blogspot.com/
But even if you sign off, the preview works, but when I put it on my blog, it just shows a generic "Follow us on facebook" page with no link to my page, not even a name. What am I doing wrong?
My blog is at http://filmandempire.blogspot.com although I have removed the widget for now as it was not working
www.forhuntersbyhunters.com
www.duncaninkuantan.blogspot.com
Any advice...?
jill
http://inbedwithmarriedwomen.blogspot.com
they are posting my whole feed in email i want to only post the headline and two three lines how can i do that pls help me my email morbi_style@yahoo.com
http://tinastraveltrials.blogspot.com/
thanks for the information.....
http://marshasspot.blogspot.com
I was hoping to have it up when I post my next giveaway as one way to enter it will be to like my new fan page.
Any help is appreciated! I see someone say they think that facebook upgraded something but that blogger didn't?
Thanks!!
http://theredjodie.blogspot.com/
need help
http://farahfarly.blogspot.com
thank you
I guess BloggerPlugins has also got some problem with the like box and hence has not implemented this feature in the site!!!!
thanks for share with us...
Can you help me? I tried to put like box in my blogger, but i have problem with the word " Could not retrieve id for the specified page. Please verify correct href was passed in." My URL is http://www.facebook.com/ngosblog.cambodia and i have changed from http://www.facebook.com/bloggerplugins . so I don't know my what is my URL. Can you help me?
Thanks
bulbsandbubbles.blogspot.com
http://kunalrajput.blogspot.com
Any help would be appreciated. Thanks.
thisistherealitarin.blogspot.com
Could not retrieve id for the specified page. Please verify correct href was passed in.
Thanks
Not sure what to do for dinner?
easyasbananas.blogspot.com
You can see the template here: http://lebredaweek.blogspot.fr/
Computer dummy
Find Everything About Search Engine Optimization
http://seopips.blogspot.com/